CSS
CSS stands for Cascading Style Sheets. CSS is used to define styles for your web pages, including the design, layout and variations in display for different devices and screen sizes.
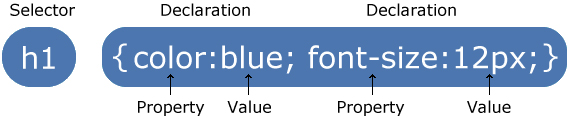
CSS Syntax

- h1 is a selector in CSS (it points to the HTML element you want to style: <h1>).
- color is a property, and blue is the property value
- font-size is a property, and 12px is the property value
CSS Selectors : CSS selector selects the HTML element(s) you want to style.
- CSS element Selector : The element selector selects HTML elements based on the element name.
h1 {
text-align: center;
color: red;
}
- CSS id Selector : select an element with a specific id, write a hash (#) character, followed by the id of the element.
#topperstoday {
text-align: center;
color: red;
}
- CSS class Selector : select elements with a specific class, write a period (.) character, followed by the class name.
.topperstoday {
text-align: center;
color: red;
}
You can also specify that only specific HTML elements should be affected by a class.
h1.topperstoday {
text-align: center;
color: red;
}
How To Add CSS : There are three ways of inserting a style sheet:
- External CSS : Use external style sheet include a reference to Each HTML page inside the <link> element, inside the head section.
- Internal CSS : Use internal style inside the <style> element, inside the head section.
- Inline CSS : use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<!--External CSS-->
<link rel="stylesheet" href="mystyle.css">
<!--Internal CSS-->
<style type="text/css">
h1 {color: red; font-size: 30px;}
.topperstoday {color: red; font-size: 25px;}
#ics {color: red; font-size: 20px;}
</style>
</head>
<body>
<h1>Topperstoday</h1> <!--CSS element Selector-->
<p class="topperstoday">Topperstoday.com</p> <!-CSS class Selector-->
<p id="ics">Topperstoday.com</p> <!--CSS id Selector-->
<!--Inline CSS-->
<div style="text-align: center;"></div>
</body>
</html>
Question
Question 1 : CSS stands for
1. Cascade style sheets
2. Color and style sheets
3. Cascading style sheets
4. None of the above
Answer
Correct Anaswer : 3
Explanation:
CSS stands for Cascading Style Sheet. CSS is used to design HTML tags. CSS is a widely used language on the web. HTML, CSS and JavaScript are used for web designing. It helps the web designers to apply style on HTML tags.
1646
Question 2 : The property in CSS used to change the background color of an element is
1. bgcolor
2. color
3. background-color
4. All of the above
Answer
Correct Anaswer : 3
Explanation:
background-color
1647
Question 3 : The property in CSS used to change the text color of an element is
1. bgcolor
2. color
3. background-color
4. All of the above
Answer
Correct Anaswer : 2
Explanation:
color
1648
Question 4 : The CSS property used to control the element's font-size is
1. text-style
2. text-size
3. font-size
4. None of the above
Answer
Correct Anaswer : 3
Explanation:
font-size
1649
Question 5 : The HTML attribute used to define the inline styles is
1. style
2. styles
3. class
4. None of the above
Answer
Correct Anaswer : 1
Explanation:
style
1650